Node.jsでhttpsをGETした際にError: unable to verify the first certificate at TLSSocket.onConnectSecureと怒られたときの対処法
事象
タイトルの通り,Node.jsのhttpsモジュールでGETしにいくと,Errorが発生しました. 後で気づいたのですが,wgetやcurlでも
ERROR: cannot verify certificate, issued by ‘CN=Let's Encrypt Authority X3,O=Let's Encrypt,C=US’:
みたいなエラーが出ていました.
(ブラウザでは何も問題が無かったので今まで全く気づきませんでした.)
原因
どうやら,中間ルートCA証明書が切れていることが原因らしい ←つまりサーバ側に問題あり
解決方法
サーバの証明書はLet's Encryptを使用していて,Nginxでホスティングしていましたが,どうやらそこでの設定に問題があったようです.
nginxの/etc/nginx/conf.d/ssl.conf等をこんな感じにすれば解決します.
server {
listen 443 ssl;
server_name example.com;
# ssl_certificate /etc/letsencrypt/live/example.com/cert.pem; を下に変更
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem
}
まあ,つまりはcertの指定が,中間CA証明書を連結しているfullchain.pemの方にしなければいけないというだけのことでした..
参考
ESP8266からHTTPS先をGETする
はじめに
ESP8266/ArduinoのWiFiClientSecureが実装されてから結構経ちますが、今までHTTPS先にESP系のマイコンからアクセスする機会がなく、やったことがありませんでした。(ラズパイで逃げてた)
ただ、やってみると意外と楽に接続できたので備忘録として残しておきます。
いきなりサンプルコード
#include <ESP8266WiFi.h>
#include <WiFiClientSecure.h>
#ifndef STASSID
#define STASSID "*******"
#define STAPSK "*******"
#endif
const char* ssid = STASSID;
const char* password = STAPSK;
const char* host = "saitetu.net";
const int httpsPort = 443;
// ここ注意 (後述)
const char fingerprint[] PROGMEM = "01 9F 8E 5A 4D B8 29 F8 BF 3D 36 87 8B D1 9C 87 D8 49 B8 AD";
void setup() {
Serial.begin(115200);
Serial.println();
Serial.print("connecting to ");
Serial.println(ssid);
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(300);
Serial.print(".");
}
Serial.println("WiFi connected");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
WiFiClientSecure client;
Serial.print("connecting to ");
Serial.println(host);
Serial.printf("Using fingerprint '%s'\n", fingerprint);
client.setFingerprint(fingerprint);
if (!client.connect(host, httpsPort)) {
Serial.println("connection failed");
return;
}
String url = "";
Serial.print("requesting URL: ");
Serial.println(url);
client.print(String("GET /") + " HTTP/1.1\r\n" +
"Host: " + host + "\r\n" +
"Connection: close\r\n\r\n");
Serial.println("request sent");
Serial.println("reply was:");
Serial.println("==========");
while (client.connected() || client.available()) {
String line = client.readStringUntil('\n');
Serial.println(line);
}
Serial.println("==========");
Serial.println("closing connection");
}
void loop() {
}
書き込むとここにGETしに行きます↓
解説
基本的には WiFiClientSecureをインスタンス化してprintでつなげるだけなんですが、Secureじゃないのとの違いはfingerprintの違いです。
このfingerprintはHTTPS先につなげるための証明書です。
SHA-1の形式で記述する必要があるのですが、どこで確認したらいいかで少し詰まったのでここに書きます。
答え
いきなり答えから言うと、ブラウザから確認できます。
Chromeからの場合は以下のとおりです。
Developer Tool→Secure→View certificate↓

ここから確認できます。
それ以外の確認方法は以下を参考に
ではノシ
個人的に気に入ってるVS Codeの拡張機能
最近はエディタにはVS Codeが最良解なのではないかと思ってたりします。(異論は滅茶苦茶あるかと思いますが)
今回はそのVS Codeで使える拡張機能の内おすすめのものをご紹介します。
Java
Java Extension Pack

最近Javaでちょっとしたコンソールプログラムを動かすときはもっぱらこれを使ってます。
ブレークポイントなどデバッグに必要な機能も最低限用意されているので、ちょっとしたプログラムなら、ほとんど困ることはないかと思います。
intelliJとかEclipseで開発するほどでないかなって規模のプロジェクトにおすすめです。
参考になるリンクはいかに貼っておきます。
参考
Tex(LaTeX)
LaTeX Workshop

論文書くための言語、TeXのための拡張機能です。 最近はアカデミック界隈でもOverLeafなどのクラウド型のエディタも流行っているようですが、やっぱりローカルで書きたいって需要も多いかと思います。
個人的にはVS Codeでこの拡張機能共に書くのが一番効率が良い気がします。(ただし設定にハマるポイントが幾つかあるので下記リンク参考に)
OverLeafはGitにも対応しているので、Git管理しておけばどこからでも編集できる体制にできて捗るかと思います。
参考
MarkDown
Markdown PDF
 これも好き嫌いが分かれそうなところかもしれませんが、個人的にはプレビューが2画面で見れることは絶対的に必要なので、この拡張機能を使っています。
ちょろっとした資料なら、この機能でPDFを出力して作ったりもできるのが魅力的です。
これも好き嫌いが分かれそうなところかもしれませんが、個人的にはプレビューが2画面で見れることは絶対的に必要なので、この拡張機能を使っています。
ちょろっとした資料なら、この機能でPDFを出力して作ったりもできるのが魅力的です。
Markdown All in One

この拡張機能もあるとショートカットキーやlistが書きやすくなるなど、便利でおすすめです。
IoK(Internet of Kamizumou)作った話
徐々にアクセス数が増えてきていて更新のモチベがちょっと上がった気がする今日です。
今回は研究室絡みでハッカソンに参加してきたので、そこで作ったものの報告を。
まず実物から
スマブラ高いからスモブラ(紙相撲)作った pic.twitter.com/Us7mx4PL3E
— saitetu (@saitetu2010) 2018年12月14日
スマートフォン振ると土俵が揺れて、必殺技打つとそれぞれのファンが作動して押してくれる仕組み。 pic.twitter.com/73m7OPLOzW
— saitetu (@saitetu2010) 2018年12月14日
これはなにか
割と上に書いてあるとおりではあるのですが、スマートフォンを降って土俵を揺らしあって戦う紙相撲(?)です。
今話題のスマブラは高いので、このアナログの良さを残したスモブラで遊ぼうというのがコンセプトになります。
仕組み
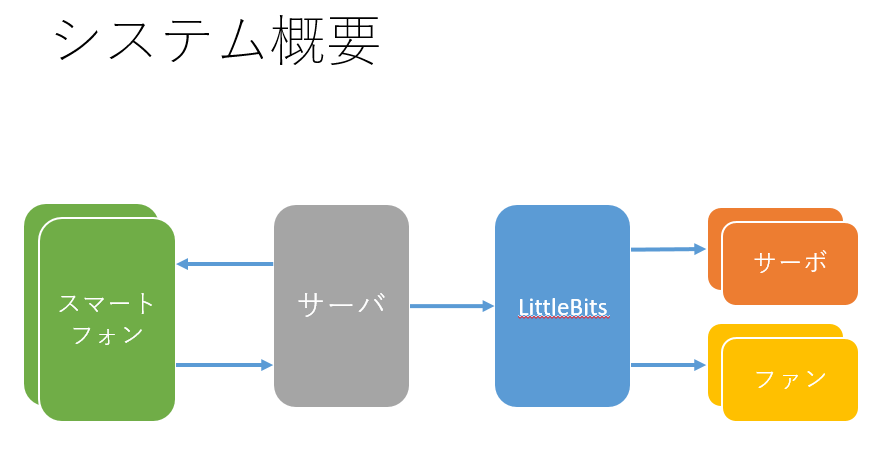
全体的なシステムの構成は以下の通りです。

簡単に説明すると、node.jsとExpressでサーバーを立てていて、アクセスしたスマホの加速度を取得します。
加速度がしきい値を超えるとシリアル通信でLittleBitsというArduinoを使いやすくした(?)物に送り、そこから自機の下にあるサーボを動かす仕組みになっています。
また、スマホを振っているとゲージが溜まって必殺技が打てるのですが、必殺技を打つと左右にあるファンが動作するという仕組みです。
ローカルで接続してるので、正確にはInternetにはつながってないのですが、まあIoKということで。。
LittleBits ?

正直なところ、普通のArduinoの方が使いやすい気もしないでもないですが、マグネットでパーツ同士を組み合わせられ、ジャンパ地獄みたいになるのを防げて初心者にはいいかもしれません。
ただ、ドキュメントが不親切な気がしていて、例えばサーボを動かす際にPWMを送るのではなく、アナログの値で動くようになっていることなど、基本的なことがあまり書かれておらず、少々困りました。。
総括
割としょうもない物ではありますが、一緒に組んだ方が描いてくださったピカチュウたちの出来も相まって、結構愛着が湧いた作品になりました。
ではノシ
Fusion360でベクター画像を取り込んだ際のTips
Fusion360でSVGのベクター画像を取り込んで,デザインに使用する際に,個人的に使えると思ったTipsです. まあ当たり前のことではありますが..
1. オフセットを使う
3Dプリンタ出力前提で設計しているときに,ベクターのイラストをそのまま使おうとすると全体が面部分になってしまい,想定しているデザインにならないことがあります. そういったときにオフセット機能を使うと線を二重にすることができ,元のベクターの線を面にすることができます.

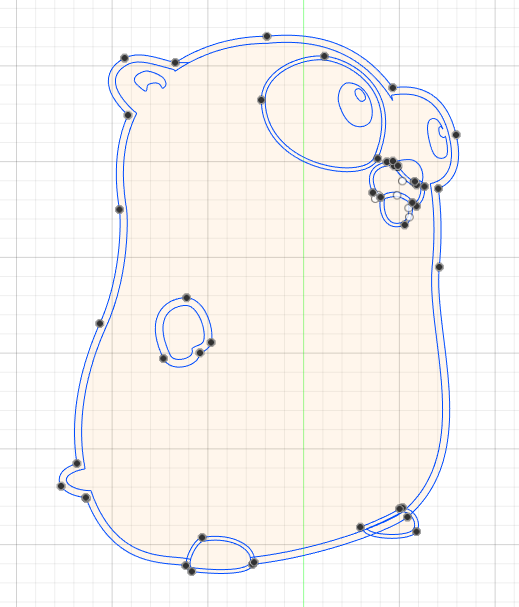
例えば,こんな感じのGopherくんのイラストを取り入れたいときに

オフセットを使えば

こんな感じの線が面状態になって表れてくれます.
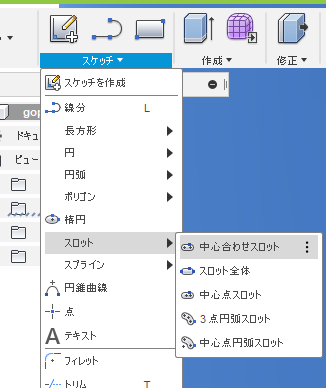
2.どうしようもない所はスロットを使う
ただ,上の画像になるまで,どうしてもオフセットだと出来ない線がいくつかありました. そういうところはスロットを使ってごにょごにょしてます.

スロットの使い方はここのブログがわかりやすいです.
余談
上記のをいろいろ弄って出力すると

こんな感じのGopherペンスタンドの出来上がりです.
AnkoでのSQLiteの関数まとめ
完全に個人的な備忘録用のものですが、KotlinでAndroidアプリを開発する際にSqliteを使うなら、Ankoが便利ですが、割と関数の引数の書き方で毎回リファレンス見るのめんどくさいので、まとめておこうかと。。
選択(SELECT)
ex) idが11かnameがTaroの物を取得
db.select("TableName", "ColumName")
.whereArgs("(id > {Id}) or (name = {Name})",
"Id" to 11,
"Name" to "Taro",
)
挿入(INSERT)
ex) idが15でnameがHanakoのレコードを挿入
db.insert("TableName",
"id" to 15,
"name" to "Hanako"
)
更新(UPDATE)
ex) nameがIchiroのidを2番に更新
update("TableName", "name" to "Ichiro")
.where("id = {userId}", "userId" to 2)
.exec()
削除(DELETE)
ex) idが50のレコードを削除
delete("TableName", "id = {userID}", "userID" to 50)
Raspbian Strech LiteでWiFiつなげようとしたらCould not communicate with wpa_supplicantって怒られた件
久しぶりの更新です。
タイトルのままですが、、
Raspberry PI zero Wに新しいRaspbianのディストリビューションStrechが来ましたね。
Download Raspbian for Raspberry Pi
せっかくなので僕も入れてみようと思って、USBからSSHで接続した矢先、なぜか無線LANに接続できませんでした。
wpa_supplicant.confを書き換えても接続している様子がないので、raspi-configからNetWorkの設定にアクセスしようとしたらタイトルの、could not communicate with wpa_supplicant ってエラーとhere was an error running option N2 Wi-fiってエラーが返ってきました。
軽く調べてみた所、国別コードがないのが原因という記事も見かけたのですが、そもそもconfを読んでる気配がないので、デバイスがdisableになってるのではないかと思いsudo ifup wlan0した所、ifup: unknown interface wlan0と返ってくる結果に。。
やっぱりwlan0がdisableになっているようです。
解決方法
こちらの公式フォーラムを参考にさせて頂きました。
Raspbian Stretch: Wifi not starting on boot - Raspberry Pi Forums
まず
sudo vim /etc/network/interfaces
で、最下部に
allow-hotplug wlan0
iface wlan0 inet manual
wpa-conf /etc/wpa_supplicant/wpa_supplicant.confを追加し保存します。
これで起動時にwlanが許可されます。
その後、
sudo systemctl enable wpa_supplicant.service
でwpa_supplicantを再起動し、
sudo reboot now
でRaspiを再起動すれば完了です。
これで、raspi-configからNetworkの設定を開けてもエラーが返されなくなりました。
もし同じ症状で困っている方がいれば、参考にしていただけると幸いです。
また、RaspiでのUSBからのSSHに関してはいろいろな記事がありますが、Windows10からアクセスする際に関しては、僕もQiitaに記事を書いておりますので、そちらもどうぞ。
qiita.com
では。